![[Auth0] 配信メールをカスタマイズ(日本語化)する](https://devio2023-media.developers.io/wp-content/uploads/2019/03/auth0-eyecatch.001.png)
[Auth0] 配信メールをカスタマイズ(日本語化)する
こんにちは、CX事業本部の若槻です。
認証管理プラットフォームAuth0では、パスワード変更時やEmail確認時などAuth0がシステムワークフローとしてユーザーへ配信するメールは既定では英語ですが、このメールのテンプレートをカスタマイズすることが可能です。
今回は、Auth0の配信メールをカスタマイズして日本語化してみました。
やってみた
ここではパスワード変更リクエストメールの日本語化を行ってみます。
前提
メールテンプレートをカスタマイズする場合には、メールプロバイダーを既定のAuth0ビルトインのものからAmazon SESなどの外部プロバイダーに変更する必要があります。まだの場合は下記などを参考に設定を行って下さい。
メールテンプレートをカスタマイズする
Auth0 管理ダッシュボードにログインしたら、サイドバーメニューより[Branding]-[Email Templates]を開きます。各ワークフローごとのテンプレートを個別にカスタマイズできます。今回はChange Passwordを選択します。

ページを少し下にスクロールすると下記の設定項目があります。
- From:メールの送信元を指定できます。既定ではカスタムメールプロバイダーの設定で指定したものが使われます。よって今回は未指定とします。

- Subject:メールの件名を指定できます。既定では
Reset your passwordとなります。今回はパスワードの変更リクエストとします。 - Redirect To:ユーザーがパスワード変更など所定のアクション完了時にリダイレクトされる先のページを指定します。ただしNew Universal Login Experience有効時は指定してもリダイレクトは動作しない(代わりに「アプリへ戻る」ボタンを表示できます)ため、今回は未指定とします。
- URL Lifetime:配信されたメールに記載のパスワード変更画面などを開くためのURLの有効期限です。既定では
432000(5日間)です。今回は変更なしとします。

ページをさらに下の方へスクロールし、[Message]欄のHTMLテンプレートを編集します。今回は既存のテンプレートを下記のように変更しました。
<h1>パスワードの変更リクエスト</h1>
<p>パスワードの変更がリクエストされました。</p>
<p>
身に覚えの無いリクエストの場合はこのメールを無視してください。また自身のアカウントに正常にログインできることを確認してください。
<strong>パスワードを変更する場合は、<a href="{{ url }}">こちら</a>をクリックしてください。</strong
>
</p>
<br />
よろしくお願いします。
<br />
<strong>○○○○システム</strong>
<br /><br />
<hr style="border: 2px solid #EAEEF3; border-bottom: 0; margin: 20px 0;" />
<p style="text-align: center;color: #A9B3BC;-webkit-text-size-adjust: 100%;-ms-text-size-adjust: 100%;">
このメールに身に覚えがない場合は、[email protected]までご連絡ください。
</p>
ページ下部の[Save]をクリックして設定を保存します。

動作確認
動作確認は同じページから可能です。ページ下部の[Try]をクリックします。

ダイアログでメールの送信先メールアドレスを指定し、[Try]をクリックします。

送信が成功しました。

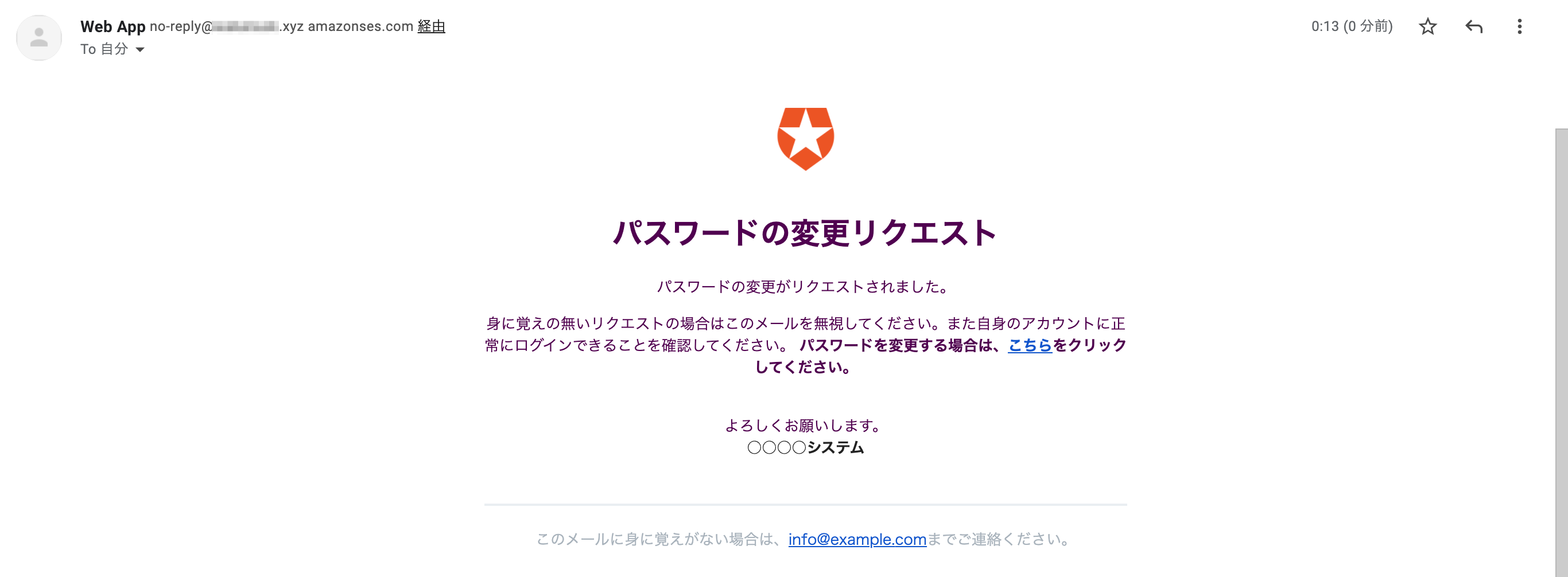
指定したアドレスにテンプレート変更後のメールが届きました。

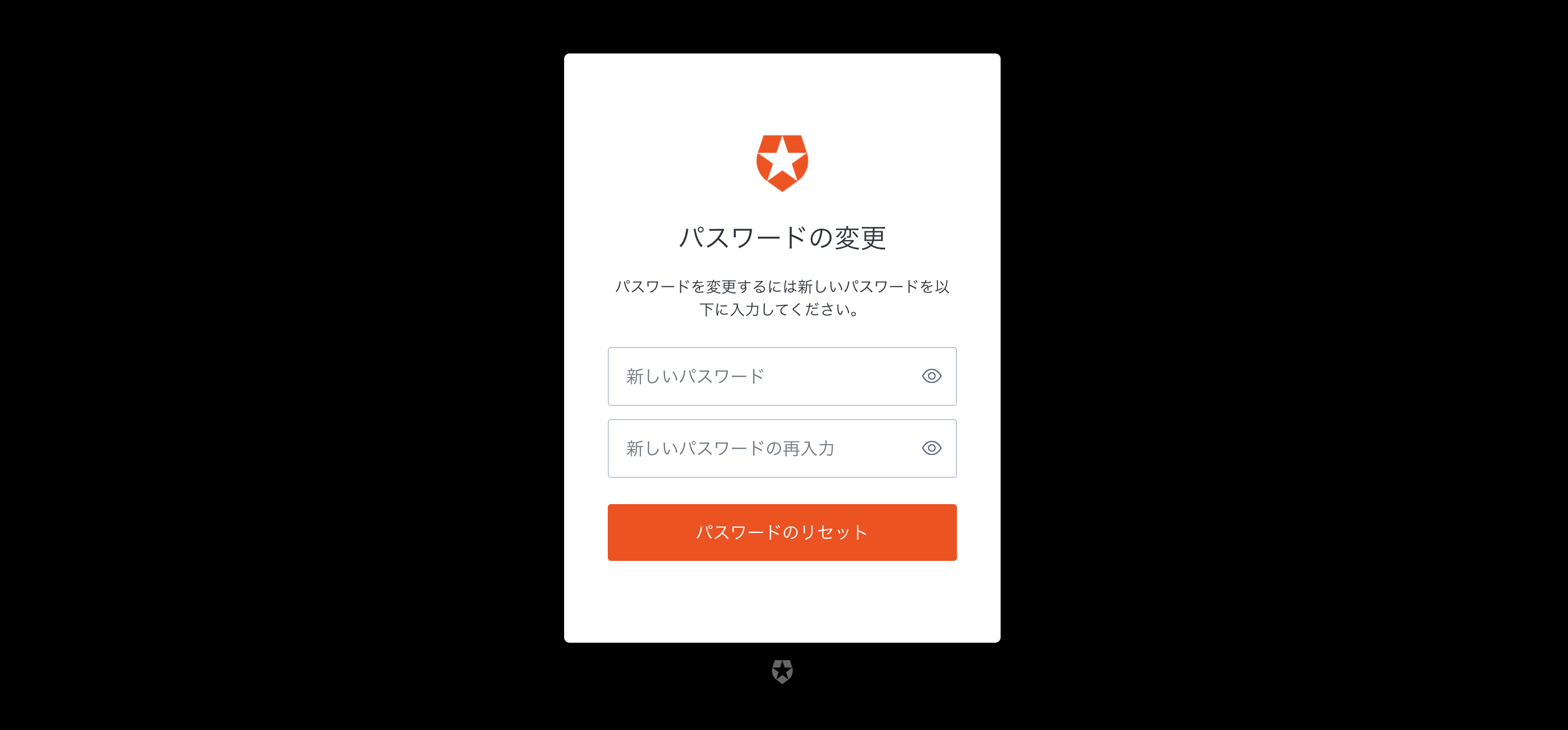
メール中のリンクをクリックするとパスワード変更画面を開けました。

おわりに
Auth0の配信メールをカスタマイズして日本語化してみました。
よくあるカスタマイズ要件だと思うので今回確認できて良かったです。
以上






